
In the ever-evolving landscape of e-commerce and digital transactions, the integration of efficient payment solutions is paramount. The Globiance Checkout - Crypto Payment Gateway stands at the forefront of this digital shift, presenting a blend of simplicity, efficiency, and top-tier security.
Why Choose GlobiancePay Checkout?
In the bustling domain of digital transactions, selecting the right payment gateway can make all the difference. GlobiancePay Checkout emerges as a pioneer, offering a multitude of benefits tailored to meet both user and developer needs. Here's why it stands out:
Diverse Payment Options Accept a broad spectrum of currencies, from popular cryptocurrencies to traditional fiat, all under a single platform. This diversity not only caters to a global audience but also ensures businesses aren't restricted by currency limitations.
Seamless Integration Whether you're inclined towards a quick UI solution with the GlobiancePay Widget or a custom implementation using the Checkout API, integration is straightforward and developer-friendly.
Enhanced Security Harness the power of blockchain technology, ensuring that every transaction is not just fast, but also fortified with top-tier security. Say goodbye to transactional discrepancies and security breaches.
Instant Settlements No more waiting games. With GlobiancePay, transactions are settled instantaneously, ensuring businesses have prompt access to their funds.
Zero Chargebacks The finality of blockchain transactions ensures that once a transaction is confirmed, it's irreversible. This eradicates the common business headache of chargebacks.
Affordability Experience significantly reduced transaction fees, allowing businesses to maintain better profit margins and potentially offer more competitive pricing to consumers.
Comprehensive Developer Support With an extensive Developers Hub, get access to detailed documentation, guides, and support, ensuring a smooth integration process.
If you're a developer aiming to leverage this innovative payment gateway, here's a tailored step-by-step guide:
Step 1: Account Setup and Access
- Register / Login at merchant.globiancepay.com.
- Complete the KYC and activate Two-Factor Authentication (TFA).
- Apply for a merchant status. Once approved, access the merchant dashboard.
Key Note: Within the dashboard, you can manage your Globiance stores and extract necessary keys for integrating the payment gateway onto your platform. During key generation, choose your preferred transaction currencies.
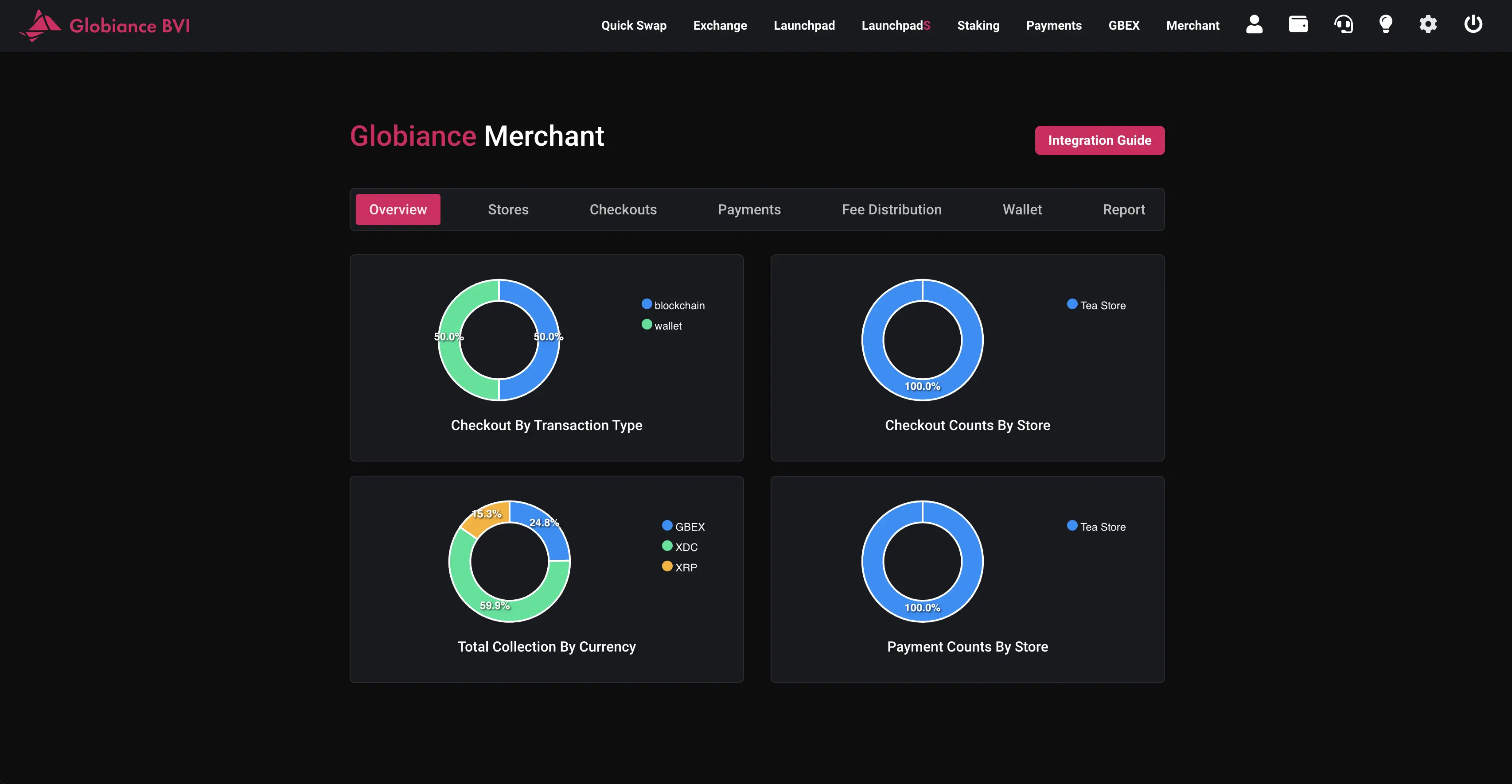
Manage and analyze your store metrics at merchant.globiancepay.com/merchant.

Step 2: Integration Methods
Incorporating the GlobiancePay Checkout into your application can be accomplished via two primary methods. Each method caters to diverse developer needs, ensuring flexibility and ease of use. Whether you're looking for a quick UI integration or a more in-depth connection using APIs, GlobiancePay has a solution for you.
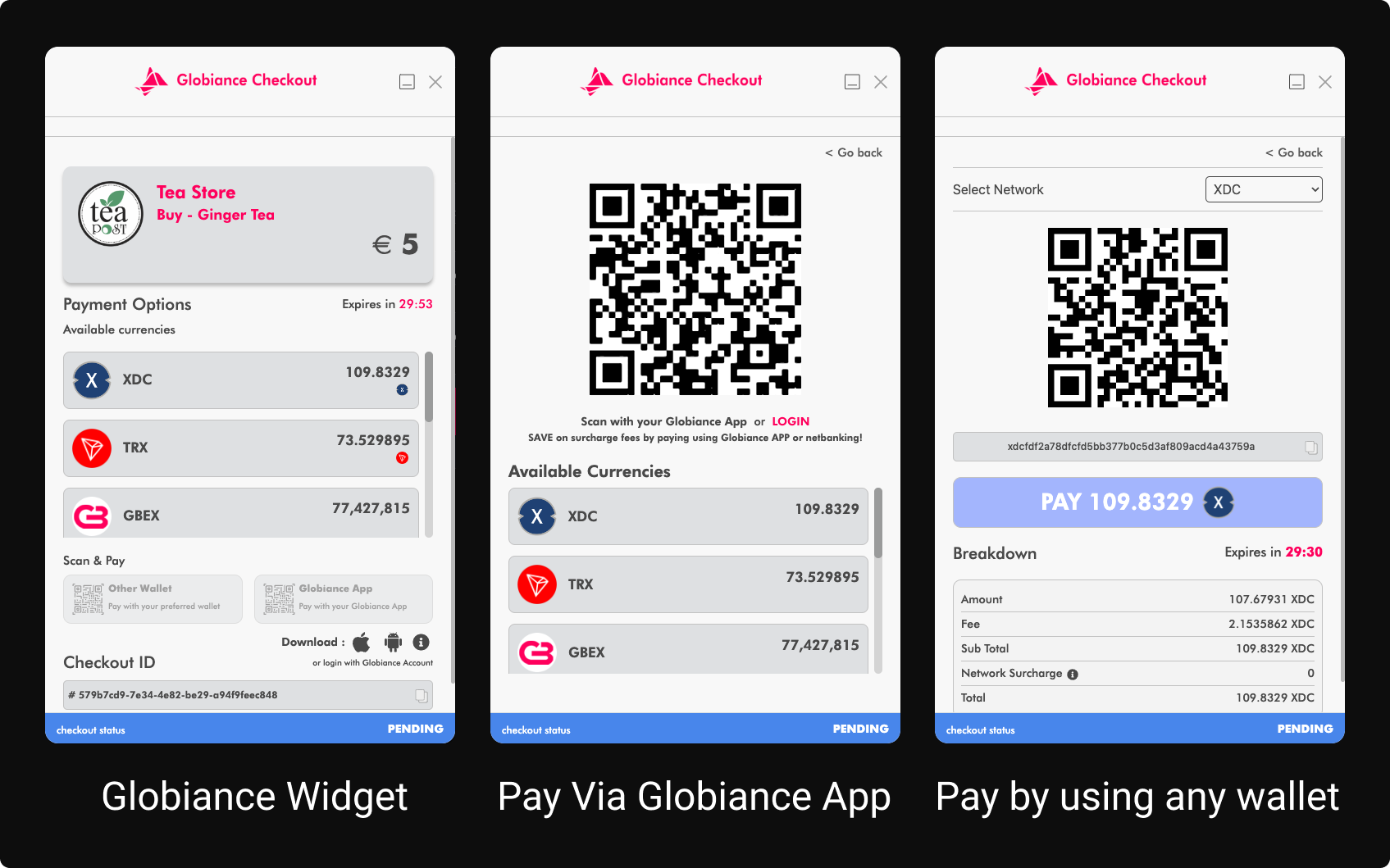
1. GlobiancePay Checkout Widget
- Swiftly incorporate GlobiancePay Checkout into your site's UI.
- Integrate the GlobiancePay widget script into your platform and initialize using your store's API key.
- All payment alerts are sent to your store's dedicated webhook.
- To quickly checkout the features of the widget checkout the demo site
- Dive deeper at GlobiancePay Checkout - Widget.

Sample code snippet in HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.globiancepay.com/widget/latest/widget.js"></script>
</head>
<body>
<div>
<div id="widget"></div>
<button onclick="handlePayment()">Pay with GlobiancePay</button>
</div>
<script>
function handlePayment() {
const payload = {
apikey: 'YOUR_API_KEY',
amount: 100.0,
currency: 'USD',
note: 'Payment for Widget Purchase',
itemName: 'Widget',
clientId: 'YOUR_CLIENT_ID',
itemId: 'YOUR_ITEM_ID',
language: 'en',
theme: 'light',
};
window.Start(payload);
}
</script>
</body>
</html>
2. GlobiancePay Checkout API
- The APIs enable you to:
- Initiate a checkout
- Generate transaction addresses
- Fetch checkout details
- Cancel checkouts.
- Secure every API request using your store's specific API Keys provided during its setup.
- All payment alerts are sent to your store's dedicated webhook.
- Explore in detail at GlobiancePay Checkout - API.
For a comprehensive dive and other developer resources, head over to the GlobiancePay Developers Hub.
